forked from forgejo/forgejo
Add team member invite by email (#20307)
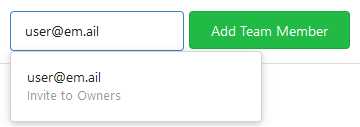
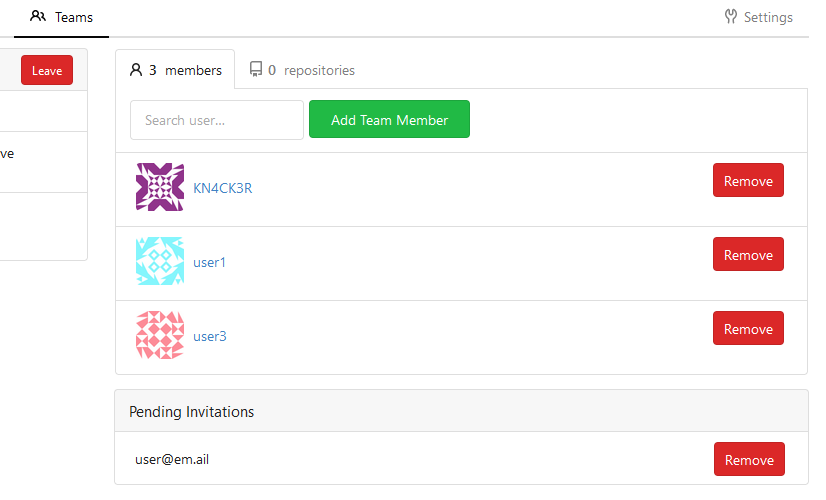
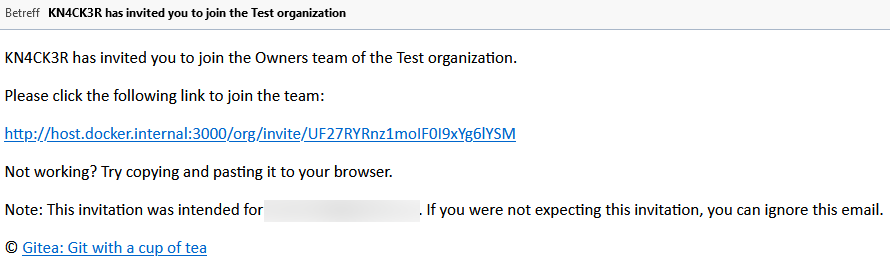
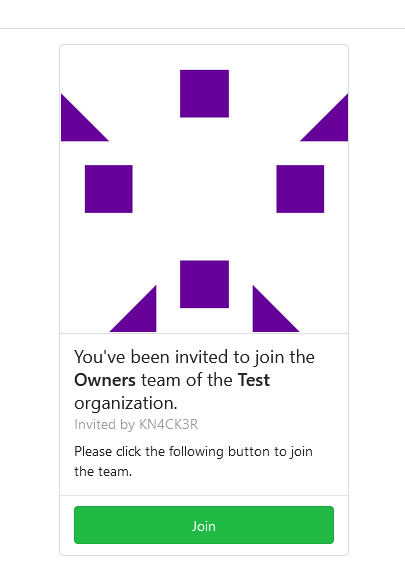
Allows to add (not registered) team members by email. related #5353 Invite by mail:  Pending invitations:  Email:  Join form:  Co-authored-by: Jack Hay <jjphay@gmail.com>
This commit is contained in:
parent
7d1aed83f4
commit
c3b2e44392
18 changed files with 615 additions and 43 deletions
16
templates/mail/team_invite.tmpl
Normal file
16
templates/mail/team_invite.tmpl
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
<!DOCTYPE html>
|
||||
<html>
|
||||
<head>
|
||||
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
|
||||
<meta name="format-detection" content="telephone=no,date=no,address=no,email=no,url=no"/>
|
||||
</head>
|
||||
{{$invite_url := printf "%sorg/invite/%s" AppUrl (QueryEscape .Invite.Token)}}
|
||||
<body>
|
||||
<p>{{.locale.Tr "mail.team_invite.text_1" (DotEscape .Inviter.DisplayName) (DotEscape .Team.Name) (DotEscape .Organization.DisplayName) | Str2html}}</p>
|
||||
<p>{{.locale.Tr "mail.team_invite.text_2"}}</p><p><a href="{{$invite_url}}">{{$invite_url}}</a></p>
|
||||
<p>{{.locale.Tr "mail.link_not_working_do_paste"}}</p>
|
||||
<p>{{.locale.Tr "mail.team_invite.text_3" .Invite.Email}}</p>
|
||||
|
||||
<p>© <a target="_blank" rel="noopener noreferrer" href="{{AppUrl}}">{{AppName}}</a></p>
|
||||
</body>
|
||||
</html>
|
||||
23
templates/org/team/invite.tmpl
Normal file
23
templates/org/team/invite.tmpl
Normal file
|
|
@ -0,0 +1,23 @@
|
|||
{{template "base/head" .}}
|
||||
<div class="page-content organization invite">
|
||||
<div class="ui container">
|
||||
{{template "base/alert" .}}
|
||||
<div class="ui centered card">
|
||||
<div class="image">
|
||||
{{avatar .Organization 140}}
|
||||
</div>
|
||||
<div class="content">
|
||||
<div class="header">{{.locale.Tr "org.teams.invite.title" .Team.Name .Organization.Name | Str2html}}</div>
|
||||
<div class="meta">{{.locale.Tr "org.teams.invite.by" .Inviter.Name}}</div>
|
||||
<div class="description">{{.locale.Tr "org.teams.invite.description"}}</div>
|
||||
</div>
|
||||
<div class="extra content">
|
||||
<form class="ui form" action="" method="post">
|
||||
{{.CsrfTokenHtml}}
|
||||
<button class="fluid ui green button">{{.locale.Tr "org.teams.join"}}</button>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{{template "base/footer" .}}
|
||||
|
|
@ -13,7 +13,7 @@
|
|||
{{.CsrfTokenHtml}}
|
||||
<input type="hidden" name="uid" value="{{.SignedUser.ID}}">
|
||||
<div class="inline field ui left">
|
||||
<div id="search-user-box" class="ui search">
|
||||
<div id="search-user-box" class="ui search"{{if .IsEmailInviteEnabled}} data-allow-email="true" data-allow-email-description="{{.locale.Tr "org.teams.invite_team_member" $.Team.Name}}"{{end}}>
|
||||
<div class="ui input">
|
||||
<input class="prompt" name="uname" placeholder="{{.locale.Tr "repo.settings.search_user_placeholder"}}" autocomplete="off" required>
|
||||
</div>
|
||||
|
|
@ -45,6 +45,21 @@
|
|||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{if and .Invites $.IsOrganizationOwner}}
|
||||
<h4 class="ui top attached header">{{$.locale.Tr "org.teams.invite_team_member.list"}}</h4>
|
||||
<div class="ui bottom attached table segment members">
|
||||
{{range .Invites}}
|
||||
<div class="item">
|
||||
<form action="{{$.OrgLink}}/teams/{{$.Team.LowerName | PathEscape}}/action/remove_invite" method="post">
|
||||
{{$.CsrfTokenHtml}}
|
||||
<input type="hidden" name="iid" value="{{.ID}}" />
|
||||
<button class="ui red button right">{{$.locale.Tr "org.members.remove"}}</button>
|
||||
</form>
|
||||
{{.Email}}
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue